A Defesa Civil emitiu um alerta de previsão de ventos fortes em todo o Litoral de São Paulo entre este domingo (1º) até segunda-feira (2). Segundo o órgão estadual, as rajadas de vento poderão chegar em 75 km/h.


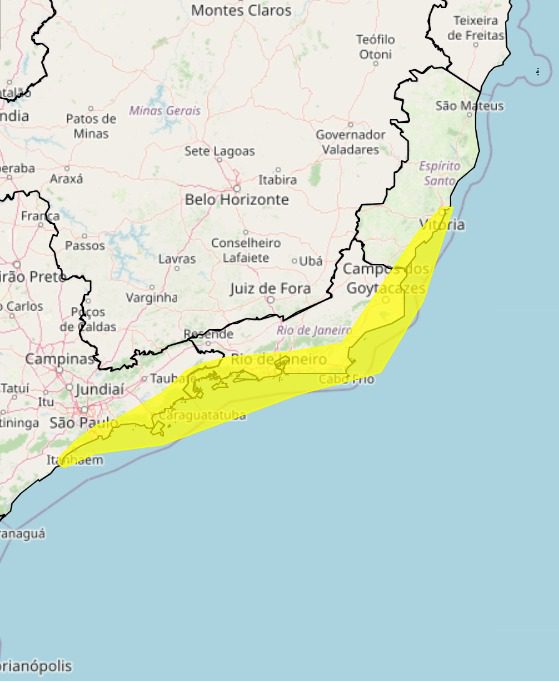
De acordo com o Inmet (Instituto Nacional de Meteorologia), existe perigo potencial para os ventos costeiros que deverão começar às 21h. O alerta do Inmet é de cor amarelo e tem previsão de durar até às 10h de segunda.
Os alertas englobam as cidades de Bertioga, Cubatão, Itanhaém, Monguaguá, Santos, Peruíbe, Praia Grande e São Vicente.
Serviço
A Defesa Civil recomenda os moradores das áreas mais vulneráveis acompanharem os conteúdos do órgão pelo canal do WhatsApp ou através do número 199.










