Silvio Santos estará para sempre na memória dos brasileiros, assim separamos cinco fotos que retratam perfeitamente a carreira deste ícone da televisão.
Quem quer dinheiro?

O aviãozinho e a distribuição de dinheiro para o público no auditório sempre movimentaram os domingos da televisão brasileira.
Baú da Felicidade

O Baú da Felicdade foi uma das marcas da carreira de Silvio Santos, começou antes mesmo dele ter seus programas na televisão.
Diversão

Não era só o público que se divertia aos domingos, em muitos quadros Silvio Santos resolveu entrar na brincadeira.
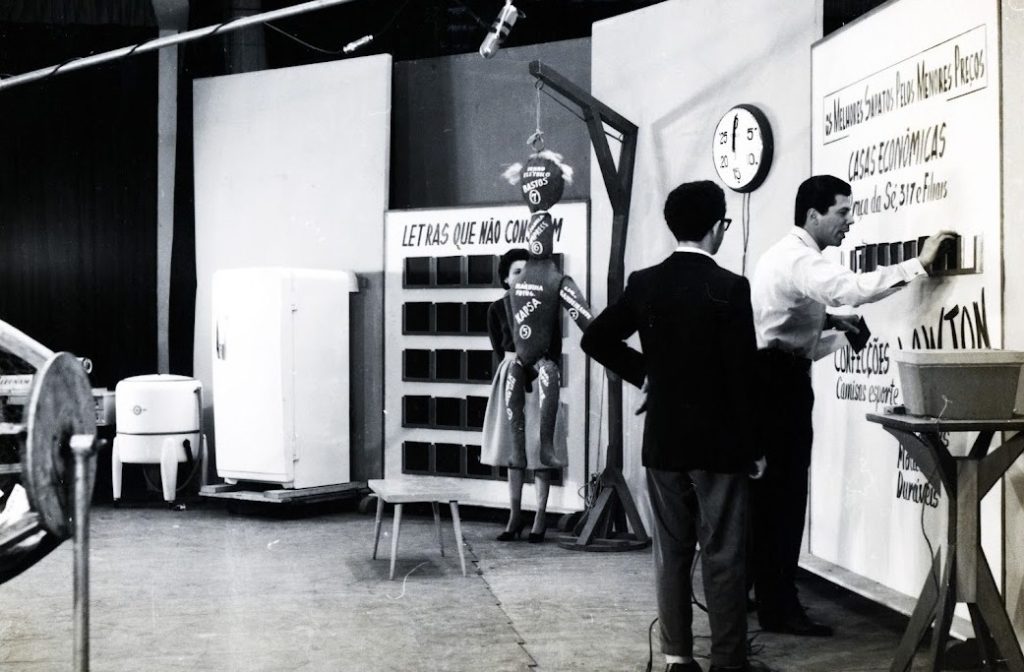
Início

Sem a tecnologia, Silvio Santos apostava na criatividade para fazer um grande cenário dentro do seu programa.
Continua após a publicidade
Teleton

A solidariedade de Silvio Santos ajudou muitas pessoas, uma prova disso foi o programa Teleton que tem como objetivo levantar recursos para os pacientes da AACD.










