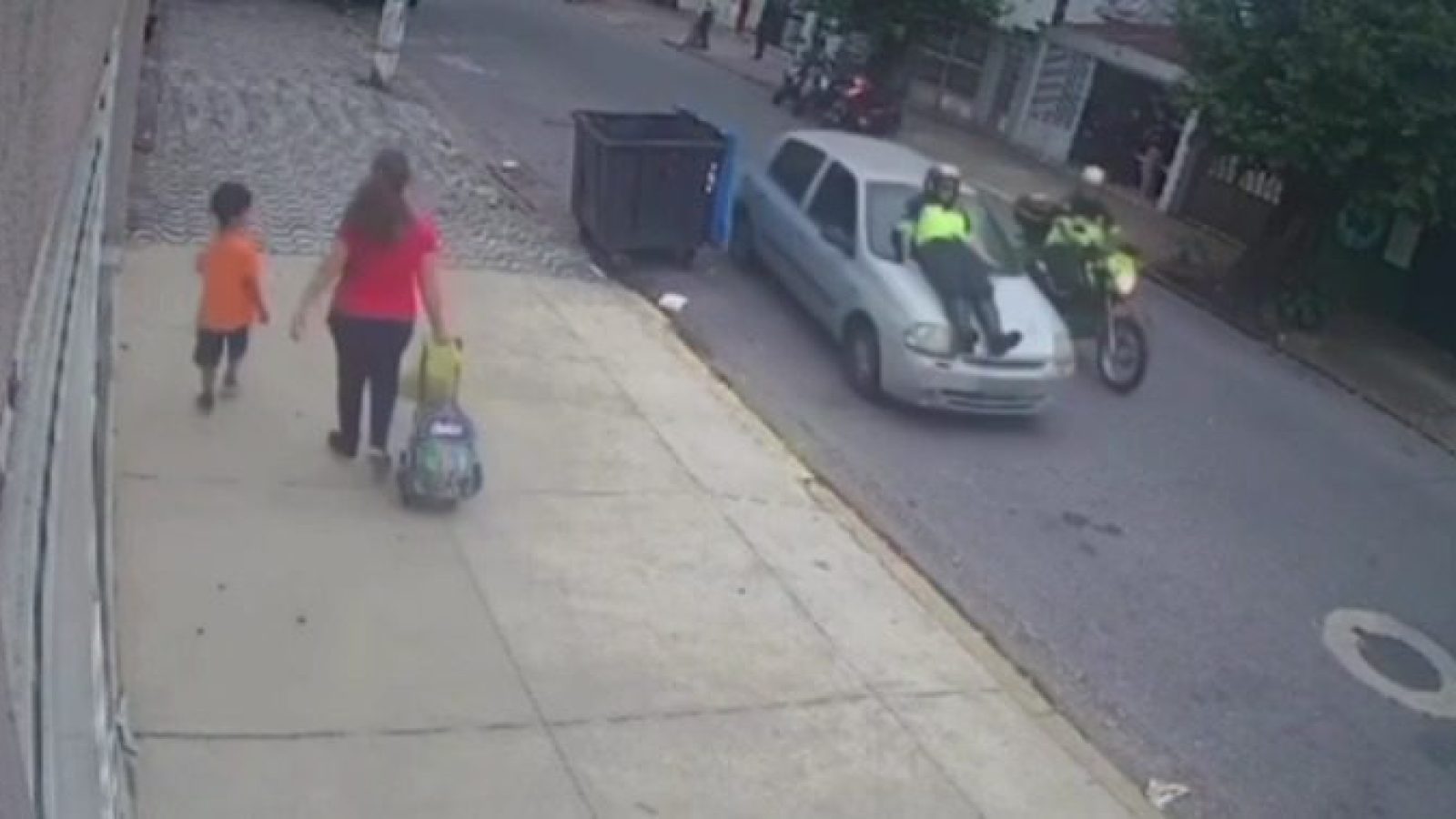
Uma agente de trânsito foi parar no capô de um carro. O caso aconteceu na Rua Pedro Américo, no bairro do Campo Grande, em Santos, na tarde desta sexta-feira (18).
De acordo com o Boletim de Ocorrência (BO), tudo começou com uma discussão entre agentes de trânsito e um motorista que havia estacionado o carro em um local irregular. Diante da infração, o veículo seria guinchado.
No entanto, o motorista partiu para a agressão e acelerou o carro. Em uma tentativa de parar o veículo, a guarda, uma mulher de 44 anos, segurou o capô do carro e foi arrastada. (Confira o vídeo).
O outro agente de trânsito seguiu o veículo e conseguiu parar o motorista que desceu do carro e aplicou golpes no guarda. A Polícia Militar foi acionada e prendeu o homem de 52 anos, em flagrante.
Os guardas foram levados para a Santa Casa de Santos, eles foram medicados e liberados. O caso foi registrado no 2º DP de Santos,