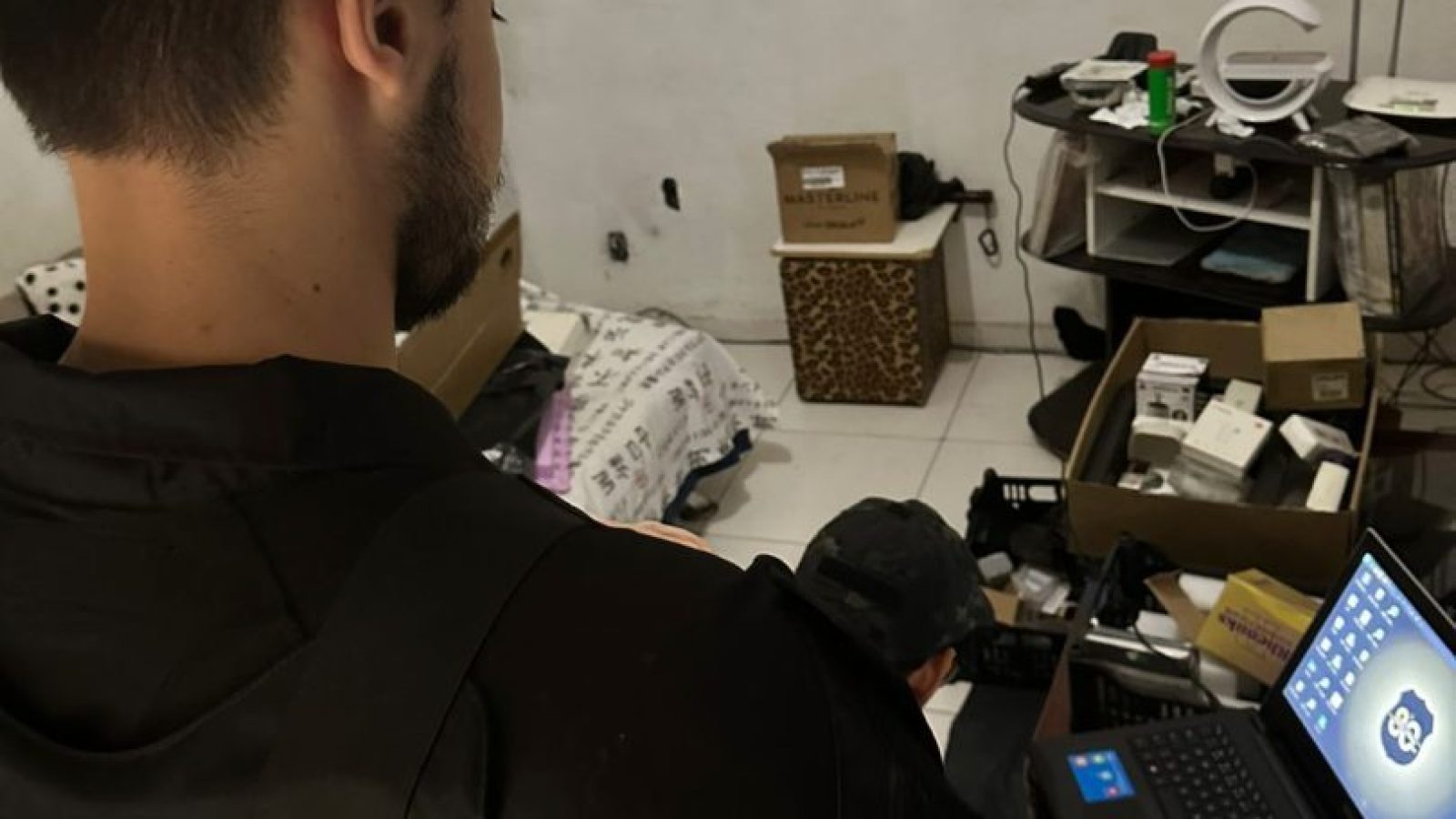
Um homem foi preso em flagrante pela Polícia Federal na manhã desta terça-feira (02/07). Os policiais cumpriram dois mandados de busca e apreensão para reprimir o armazenamento de fotos e vídeos contendo abuso sexual infantil em São Vicente.
Os mandados, expedidos pelas 5ª e 6ª Varas Federais de Santos, foram cumpridos em desfavor de um homem que, de acordo com as investigações realizadas pela PF, amarzenava arquivos de conteúdo de abuso sexual infantil em seus dispositivos eletrônicos.
Durante a ação, os policiais apreenderam aparelhos celulares, notebooks e pendrive. Em razão da constatação no local do conteúdo armazenado, o investigado foi preso em flagrante e conduzido para a Delegacia de Polícia Federal em Santos.
Agora, o homem aguarda a audiência de custódia.
O suspeito poderá responder criminalmente por armazenar e compartilhar arquivos contendo abuso sexual de menores de idade, cujas penas máximas podem chegar a dez anos de reclusão.