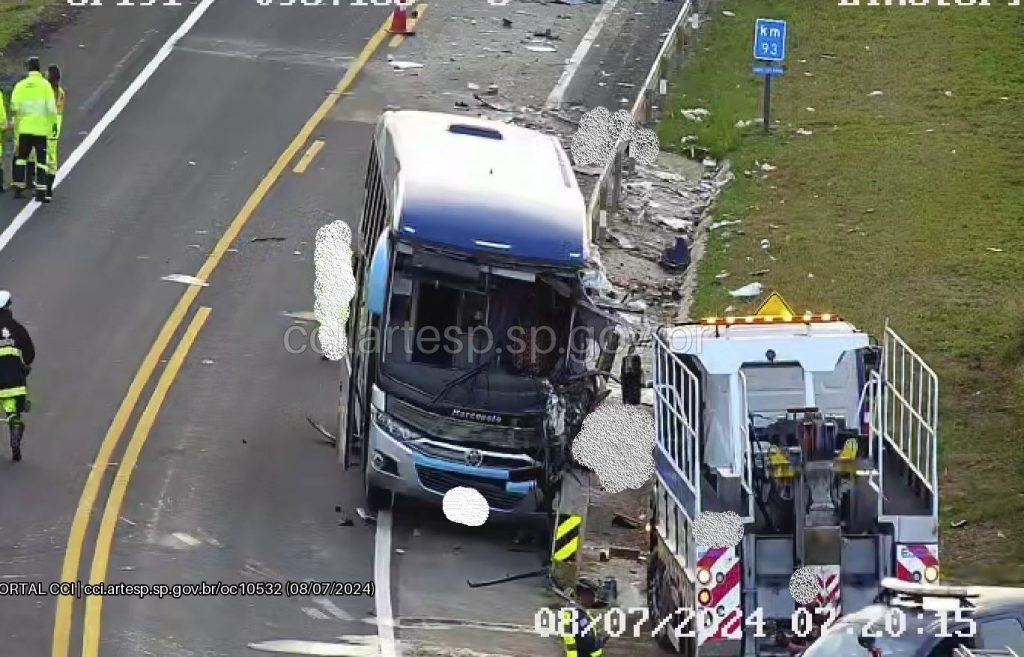
Segundo informações da concessionária da via, o acidente ocorreu na manhã desta segunda-feira (08/07), por volta das 05h, na Rodovia Irineu Penteado (KM 93).
A colisão envolveu um ônibus e um micro-ônibus. Cinco pessoas morreram e outras cinco ficaram feridas. As vítimas feridas foram socorridas pelo Corpo de Bombeiros e encaminhadas para o Hospital Municipal de Ipeúna, Hospital Santa Casa de Rio Claro e Pronto Socorro de Charqueada.
O micro-ônibus do SUS transportava pacientes para o AME (Ambulatório Médico de Especialidades) de Rio Claro para fazer exames. O veículo saiu da cidade por volta das 4h30 com cinco pacientes, três acompanhantes e o motorista. Já o ônibus não transportava passageiros; apenas o motorista estava no veículo e veio a óbito.
A Polícia Militar Rodoviária e a Agência de Transporte do Estado de São Paulo (ARTESP) foram acionadas, e a via segue interditada nos dois sentidos