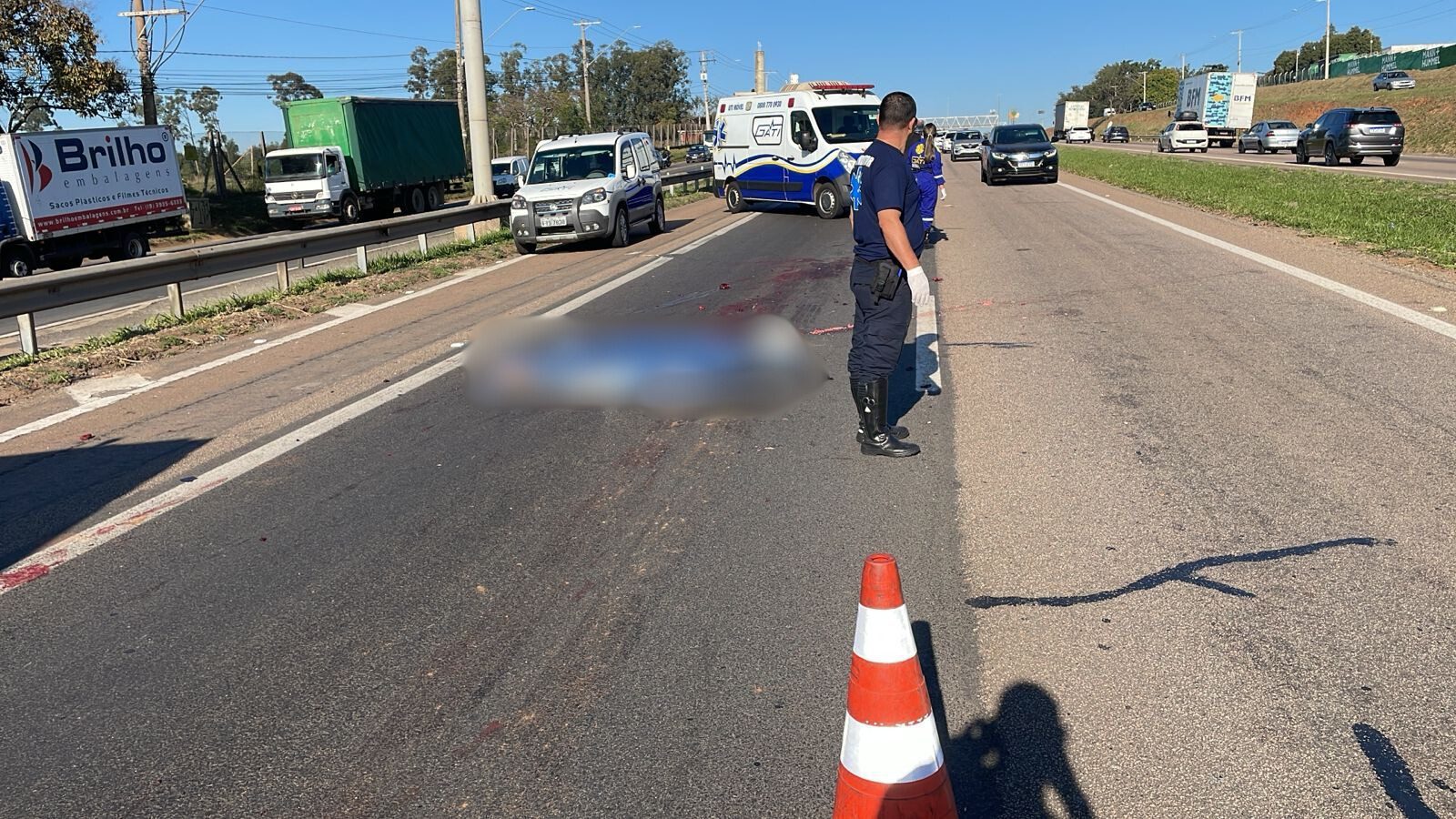
O acidente ocorreu na manhã desta terça-feira (23/07), por volta das 8h, horário de pico na Rodovia Engenheiro Ermênio de Oliveira Penteado, em Indaiatuba.
Segundo informações da concessionária da via, o motociclista trafegava pelo corredor entre os carros quando colidiu na lateral de um veículo. Com o impacto, o motociclista foi arremessado e caiu na faixa dois da rodovia, sendo posteriormente atropelado por um caminhão bitrem.
A vítima faleceu no local, enquanto os outros envolvidos não sofreram ferimentos. O motorista do veículo e do caminhão realizaram o teste do bafômetro, que deu negativo.
Durante o acidente, uma faixa da via precisou ser interditada, causando lentidão no trânsito da região.
A perícia foi acionada, porém o motociclista ainda não foi identificado por estar sem documentos.