Uma moradora de Santos, Sylvia Gloza, de 47 anos, caiu de sua bicicleta na manhã desta sexta-feira (6), enquanto se dirigia à academia. O acidente aconteceu no cruzamento da Av. Prof. Aristóteles Menezes com a Pça. Winston Churchil, na Ponta da Praia, quando ela se enroscou em um fio solto que estava saindo de um poste, por volta das 6h45. Sylvia relatou que estava olhando para a esquina e não percebeu o fio – o que resultou na queda.
Ao VTV News, ela descreveu a dor e o susto causados pelo acidente. “A bicicleta caiu na minha perna, e meu pescoço ficou vermelho”, contou. Apesar dos machucados, Sylvia acredita que a queda poderia ter sido mais grave, já que o local é movimentado e poderia ter causado atropelamento ou até choque elétrico.
Sylvia mencionou que, após o incidente, ela conseguiu voltar para casa e pegar o carro para ir à academia. Ao retornar por volta das 8h, ela percebeu que o fio ainda estava solto, o que a deixou preocupada com a falta de atenção para a segurança no local. “Um ônibus passava com dificuldade e nem era o trecho mais baixo”, disse, conforme registrado no vídeo obtido pela reportagem.
A moradora também alertou para o fato de que outras pessoas no ponto de ônibus presenciaram o acidente e ficaram preocupadas com o risco que o fio oferece para os ciclistas e pedestres. Ela ainda esclareceu que o fio parece ser de uma rede de internet.
Por fim, Sylvia destacou que, embora o incidente tenha sido doloroso, ela se preocupa com a segurança de outros e não só com seu próprio bem-estar. “Não fui a única afetada, muitas outras pessoas podem passar por aqui e não perceber o fio, é necessário mais atenção com essas questões”, concluiu. Ela espera que as autoridades e empresas responsáveis resolvam o problema para evitar que outros acidentes aconteçam.
Continua após a publicidade

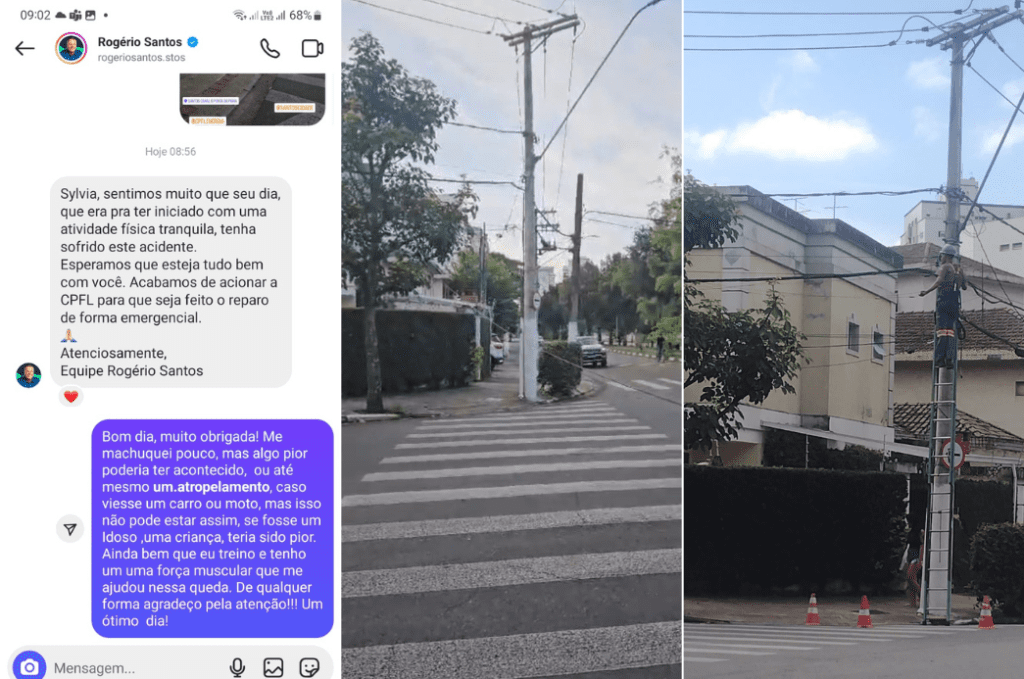
A moradora chegou a compartilhar o vídeo nas redes sociais e recebeu uma mensagem da equipe do prefeito Rogério Santos (Republicanos). “Sylvia, sentimos muito que seu dia, que era pra ter iniciado com uma atividade física tranquila, tenha sofrido este acidente. Esperamos que esteja tudo bem com você. Acabamos de acionar a CPFL para que seja feito o reparo de forma emergencial”, disse.
E, assim, foi feito! Por volta das 9h30, uma equipe da CPFL foi enviada para executar reparos no local. A VTV, emissora afiliada do SBT na Baixada Santista, entrou em contato com a Prefeitura de Santos e com a Companhia Paulista de Força e Luz (CPFL), mas ainda não obteve retorno.










