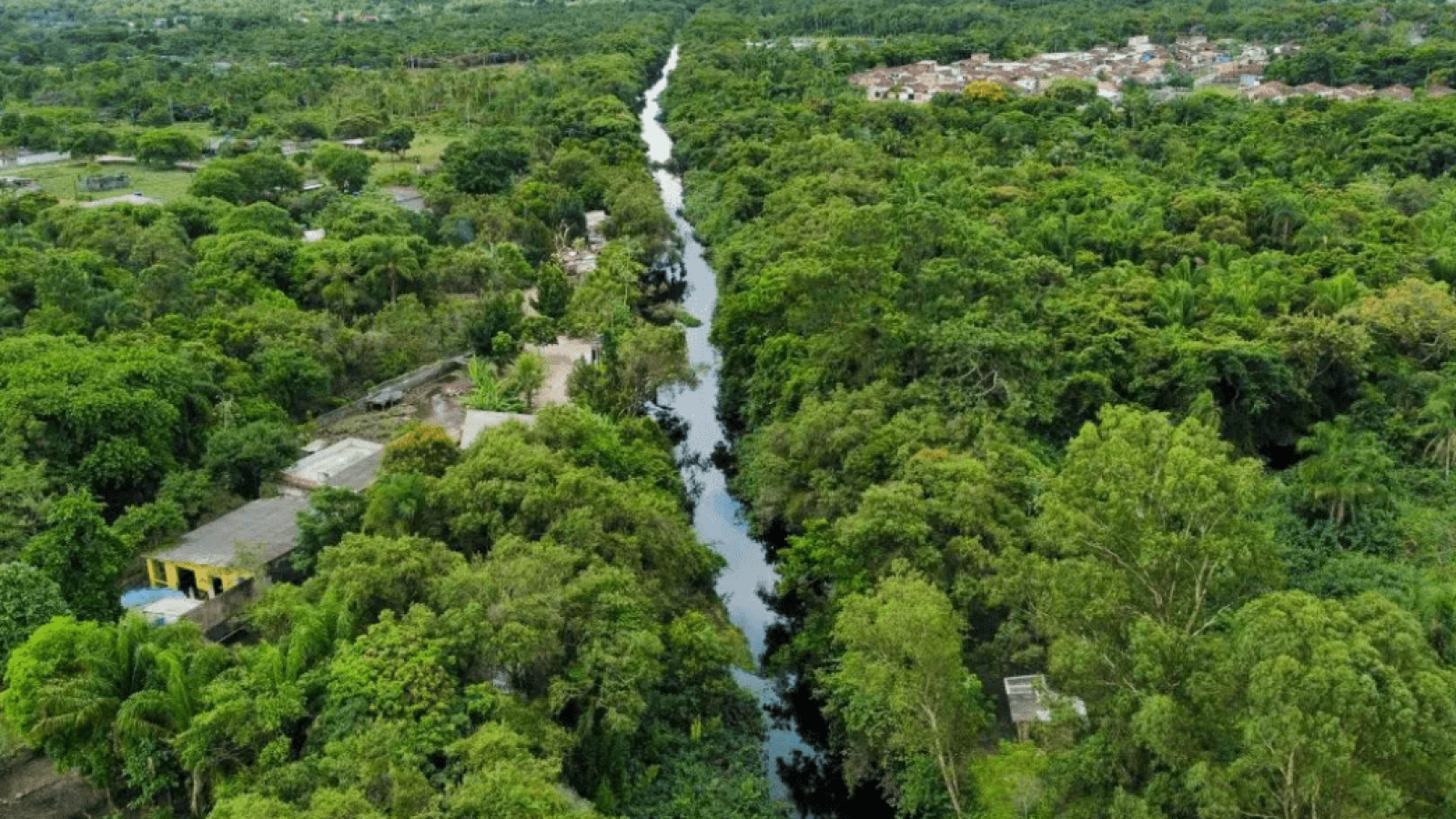
Melhorar o fluxo das águas do Rio Preto é o principal objetivo dos trabalhos de desassoreamento em Peruíbe (SP). A ação, que teve início no último sábado (18) e está sendo acompanhada pelo diretor da SP Águas, Nelson Lima, nesta segunda (20), busca ampliar a absorção das chuvas e o escoamento eficiente durante temporais.
De acordo com o Governo de São Paulo, o desassoreamento é uma medida importante para aumentar a capacidade em receber grandes volumes de água. No procedimento, são retirados sedimentos do fundo do rio, como argila e areia, em um trabalho que inclui o uso de escavadeiras e barcaças.
O plano para o desassoreamento foi discutido no início do mês entre técnicos da SP Águas e a Prefeitura de Peruíbe, após um temporal deixar cerca de 500 desabrigados. Três abrigos foram ativados na ocasião.
As ações incluem a definição de locais para o armazenamento e a destinação final dos sedimentos retirados do rio. A administração municipal também ficará responsável por organizar as áreas de secagem do material.
Ajuda humanitária
Mais de 30 toneladas de ajuda humanitária às famílias afetadas pelas chuvas em Peruíbe foram enviadas pela Defesa Civil e pelo Fundo Social do Estado. Os materiais incluem cestas básicas, colchões, itens de higiene, roupas e brinquedos. O decreto de situação de emergência já foi homologado para agilizar as ações de apoio.
Durante as operações de resgate, cerca de 100 animais foram salvos pelas equipes, incluindo um cavalo chamado “Caramelo de Peruíbe”. O animal foi colocado sobre a laje de uma casa por sua tutora, para se proteger das águas. Os animais resgatados receberam ração e água dos agentes para garantir seu bem-estar.
Ações contínuas
O governo está implementando ações para melhorar a drenagem e proteger o litoral paulista. Em novembro passado, a secretária Natália Resende visitou as obras de recuperação dos canais de drenagem em São Vicente. O objetivo é reduzir o risco de alagamentos e enchentes, especialmente na Avenida Eduardo Souto, afetada por chuvas fortes e maré alta.
Com investimento de R$ 30,5 milhões, as obras beneficiarão 335 mil pessoas na cidade. A recuperação da estrutura hidráulica dos canais de drenagem e a instalação de comportas são fundamentais para controlar o fluxo de água. A medida visa evitar o transbordamento causado pela maré alta, especialmente nos bairros Cidade Náutica e Vila Jóquei Club.