Após a inauguração da nova creche, a prefeitura de Jaguariúna anunciou que um novo terminal rodoviário e uma Escola Técnica (Etec) serão construídos na cidade.
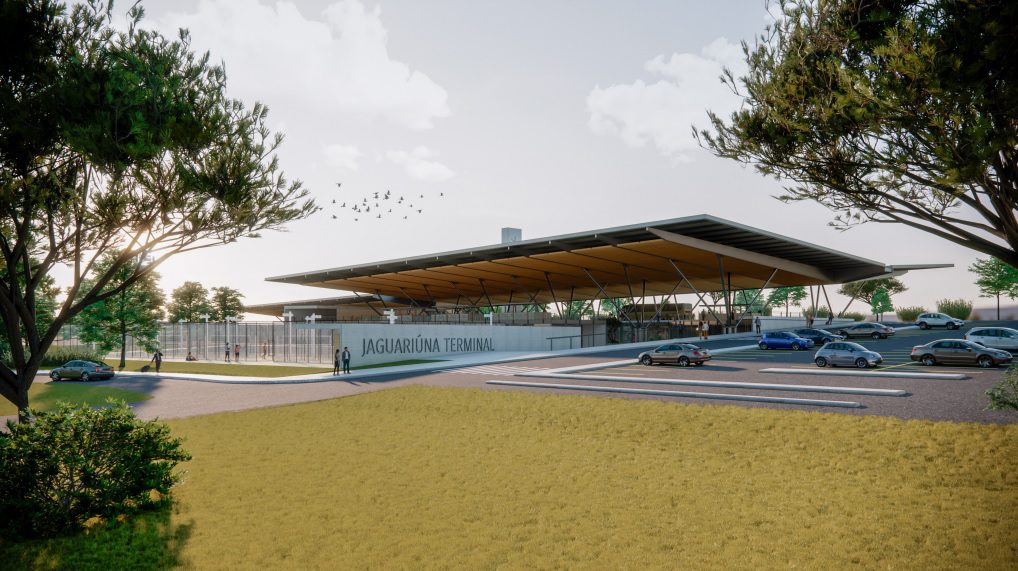
A obra, que promete modernizar o transporte público da cidade, contará com uma área total de 34 mil metros quadrados. O terminal será localizado às margens da Rodovia Adhemar de Barros (SP-340), na entrada para Jaguariúna.

Além do novo terminal, o município também abrigará a futura Escola Técnica (Etec) de Jaguariúna, oferecendo mais oportunidades de qualificação profissional para os jovens da região. A escola será próxima ao trevo para o bairro Duas Marias.
A construção do novo terminal rodoviário será realizada por meio de um convênio com o Estado de São Paulo, com um investimento inicial de cerca de R$ 15 milhões. Os projetos executivos da obra ficarão a cargo da Companhia de Desenvolvimento Habitacional Urbano (CDHU).