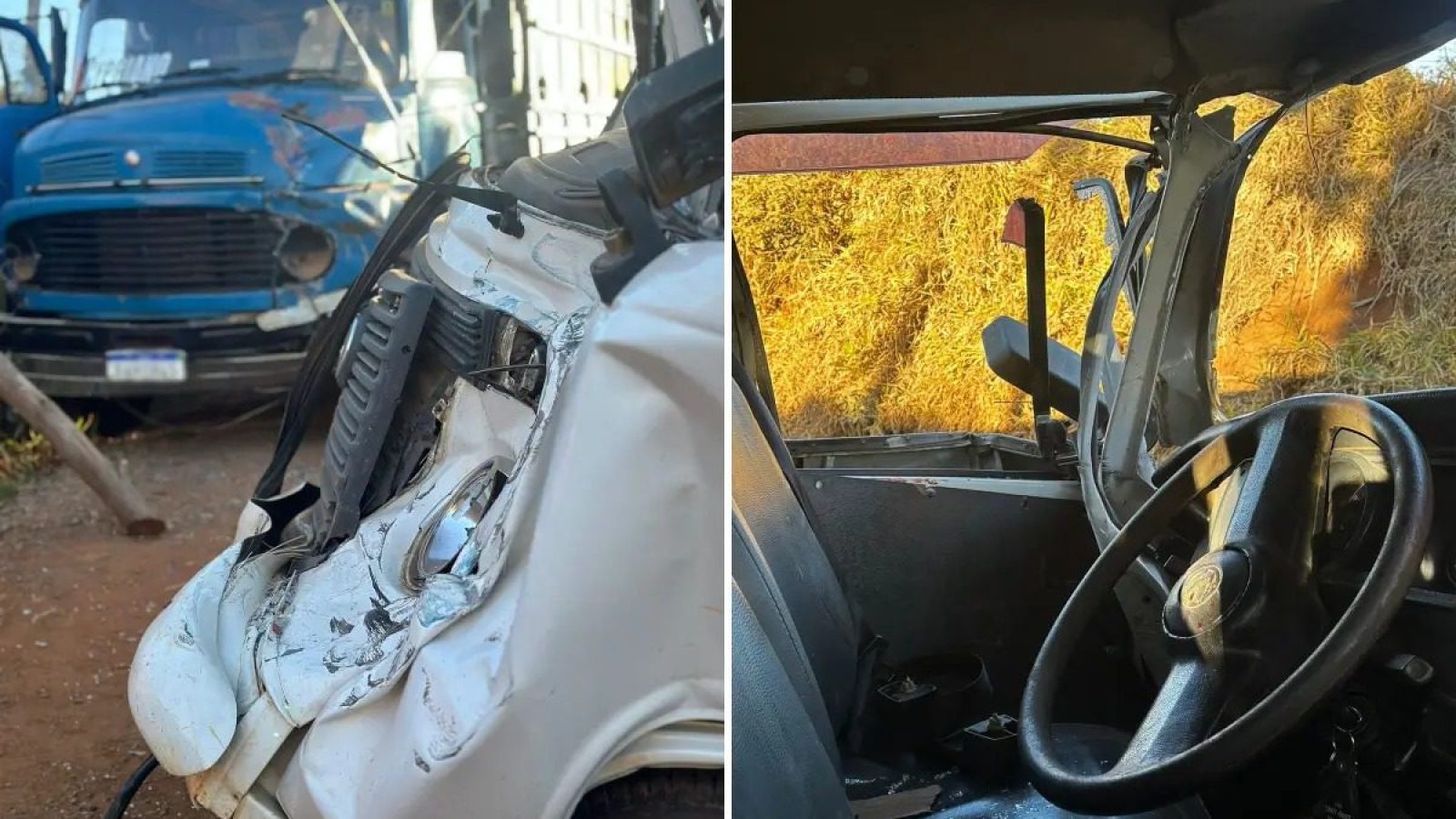
A colisão ocorreu na tarde desta terça-feira (27) na Estrada Municipal Sebastião Rosa de Freitas, na zona rural de Bragança Paulista.
Segundo informações, o caminhão, um Mercedes-Benz, seguia pela via enquanto a Kombi, de cor branca, vinha no sentido oposto. Por motivos ainda a serem apurados, os dois veículos colidiram.
📲 Participe do canal VTV News no WhatsApp
O motorista do caminhão não sofreu ferimentos e foi quem acionou o Serviço de Atendimento Móvel de Urgência (Samu). O Corpo de Bombeiros também foi ao local, e as equipes prestaram os primeiros socorros ao condutor da Kombi, que foi encaminhado à Santa Casa de Bragança Paulista.
Continua após a publicidade
A Guarda Municipal foi acionada para preservar o local até a chegada da perícia. Agora, a polícia investiga as causas do acidente.