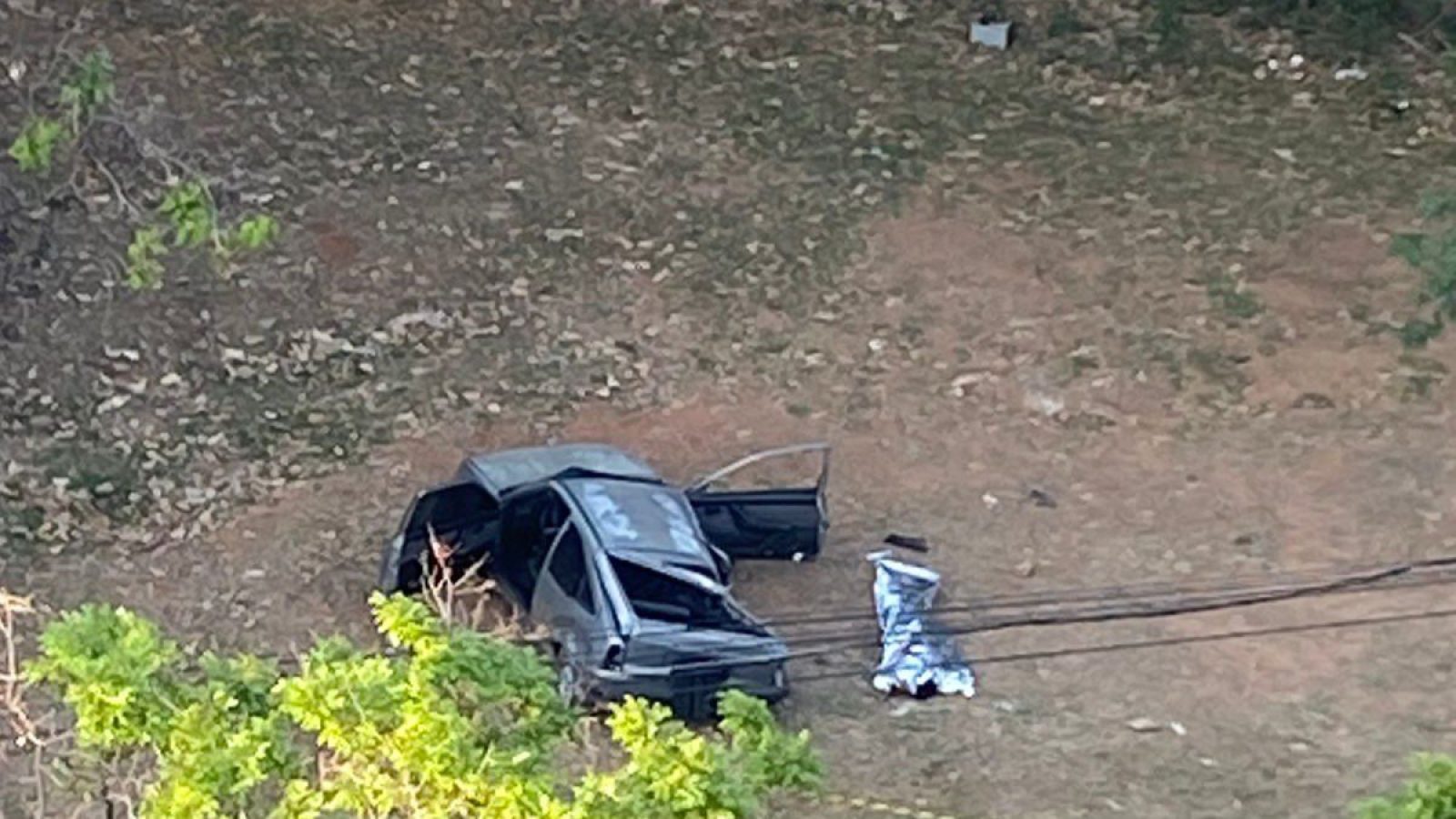
Um jovem de 19 anos morreu e outras duas pessoas ficaram feridas em um acidente na manhã desta segunda-feira (30), por volta das 5h, na Avenida Marechal Rondon, no bairro Jardim Chapadão, em Campinas. (veja as imagens abaixo)
De acordo com a EMDEC (Empresa Municipal de Desenvolvimento de Campinas), a vítima fatal, que conduzia o veículo, perdeu o controle da direção, atravessou o canteiro central e capotou próximo à pedreira do Chapadão.
O jovem foi arremessado para fora do veículo e morreu no local. As outras duas pessoas foram socorridas e encaminhadas para unidades de pronto atendimento.
Segundo informações apuradas no local, o grupo estava voltando de uma festa em uma chácara quando aconteceu o acidente.
A Polícia Militar e agentes da EMDEC prestaram apoio à ocorrência.